Containers, Widgets & Blocks
Page Components
Let's learn a bit about the other Page Components that appear inside Sections:
Containers are used to define a Section's layout. Containers can be resized and rearranged to create all sorts of layouts. Containers, as the name suggests, are containers for Widget components.
Widgets are components that have a specific function. Some examples of Widgets are those that display text, an image, a row of buttons, a collection of information, etc ...
Blocks are individual functional components within a Widget.
Section Example
Let's look at another example of a Section, and the Page Components used to design it and its layout.

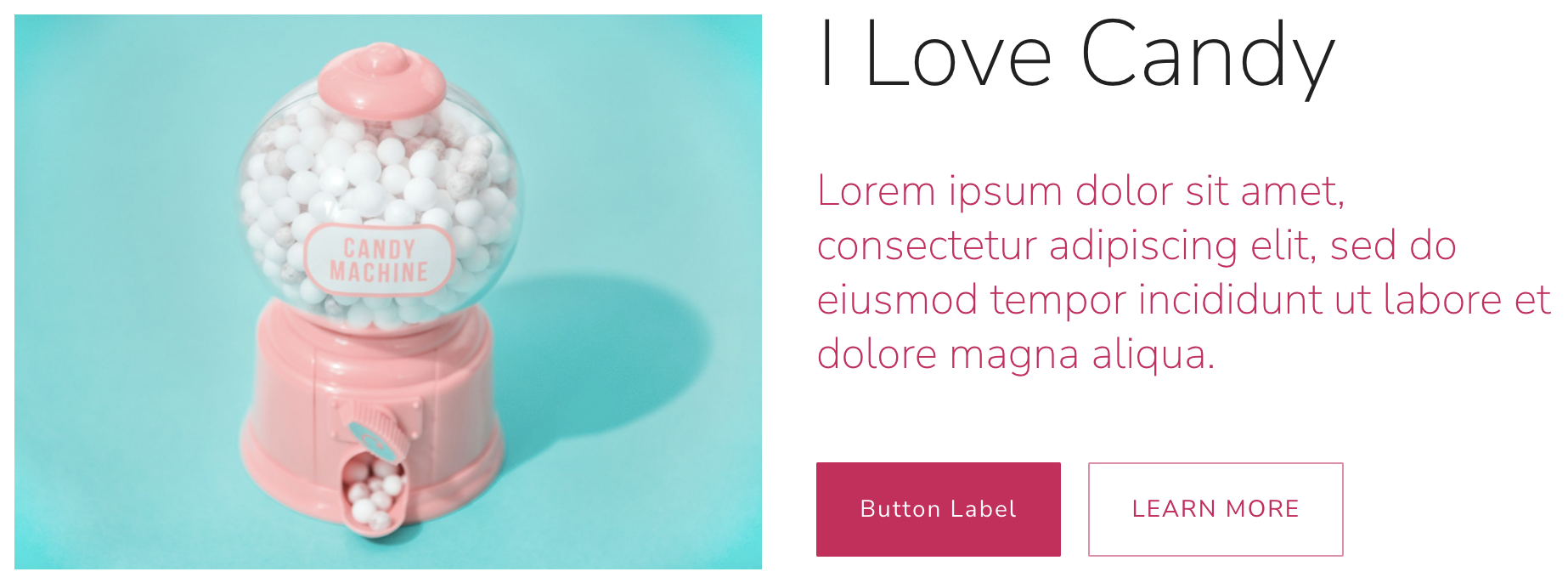
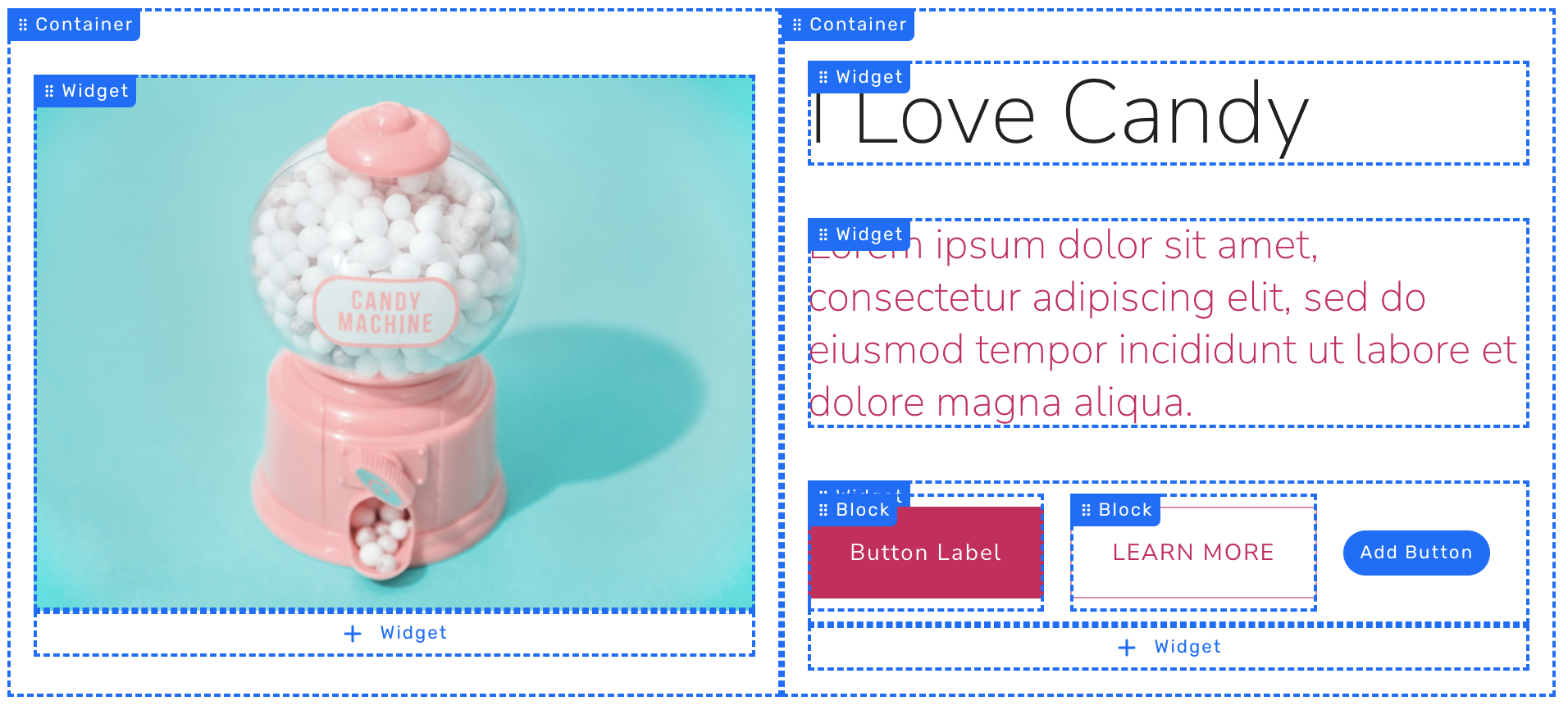
This section displays an image on the left and descriptive text and buttons on the right. Let's look at the same Section in Edit Mode. Now, we can see how the Section is made up of Containers, Widgets and Blocks.

This Section has 2 Containers that divide the section into two parts, side-by-side. Let's look at the composition of each Container:
Container 1
Container 1 contains a single Image Widget. As its name suggests, this widget simply displays an image.
Container 2 contains 3 Widgets:
- Text Widget "I Love Candy"
- Text Widget "Lorem ipsum dolor sit amet ..."
- Button Group Widget, with 2 Buttons
Notice that Widgets are stacked vertically in a container.
Let's take a closer look at the 3rd Widget, the Button Group. This Widget contains blocks! Each of the buttons is a Block.
In summary, a website is composed of a few simple components: Pages > Sections > Containers > Widgets > Blocks
That's all about Page Components. Next, let's return to editing your Home Page.